设计规范介绍
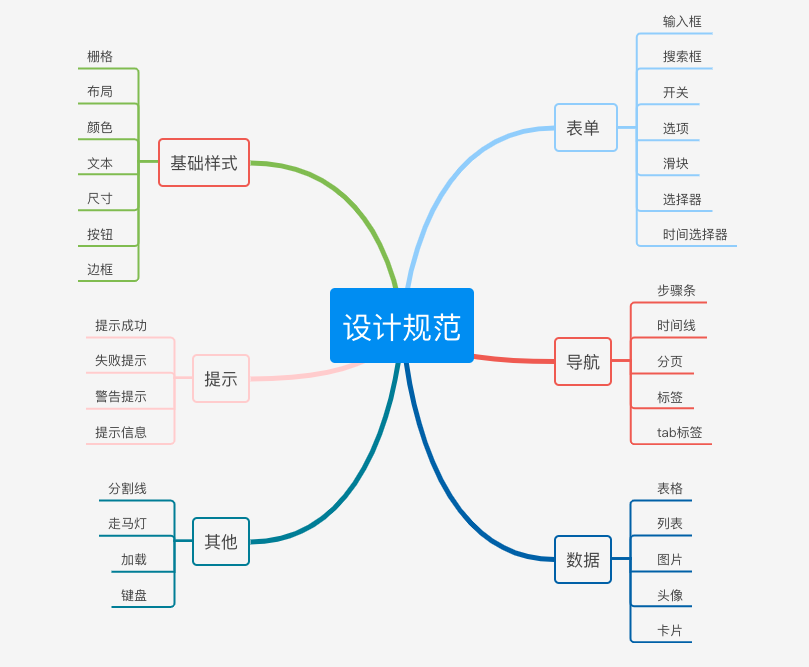
设计规范可让平台视觉效果具有统一性,一方面可以增强用户体验,另一方面可通过重用的组件来提高工作效率,同时也提高了品牌的专业度;根据设计的用途分为6大类:基础、数据、表单、导航、提示、其他。
色彩规范
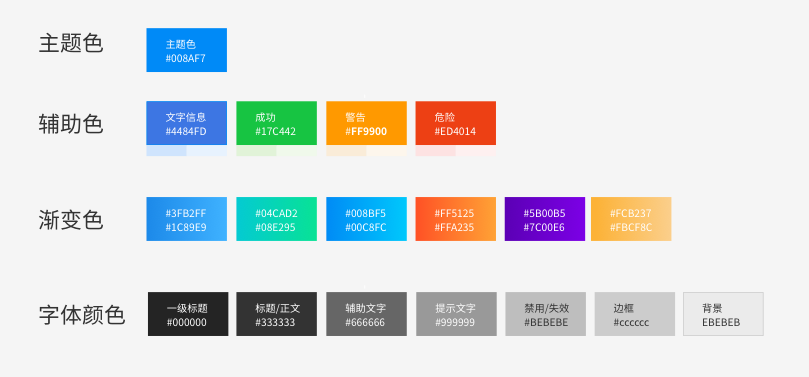
色彩规范主要表明色彩的使用范围,一般包括主题色、辅助色、文字色、背景色、状态色、渐变色。
字体规范
字体规范主要是提取出各个场景下需要用到的字体和字号;标注上写的应用场景方便其他人理解在什么场景该用到什么文字样式。
图标规范
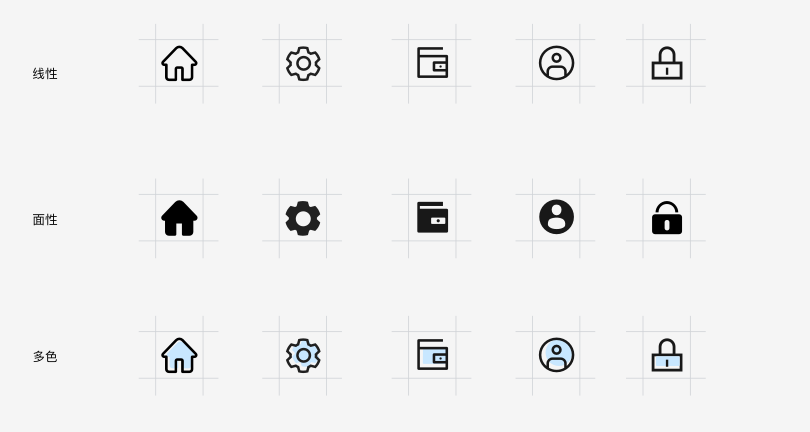
定义:图标一般分为三大类:线性、面性、多色;
场景:用的地方比如有些按钮可以用图标代替;内容标题前加图标显得更突出。
栅格系统
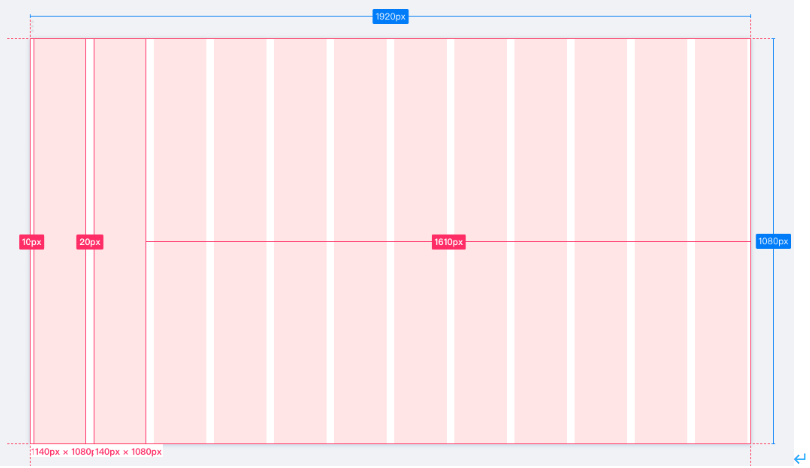
栅格系统常用的是12栅格,12栅格比较好的地方是能够同时被2、3、4整除,因此能够根据需求灵活的设计各种模块。
基础说明:此规范基于1920*1080的尺寸;列:12列;边距:20pt;内容宽度:140pt;外边距:10pt。
设计尺寸
常用的设计尺寸有三种:1920*1080、1280*1024、1024*768;
按钮规范
此规范按钮一般分为3种状态:正常、点击、禁用;
4种尺寸大小:大(200*80)、正常(180*70)、小(150*60)、特小(100*45);
3种形状:无圆角、有圆角、圆形;
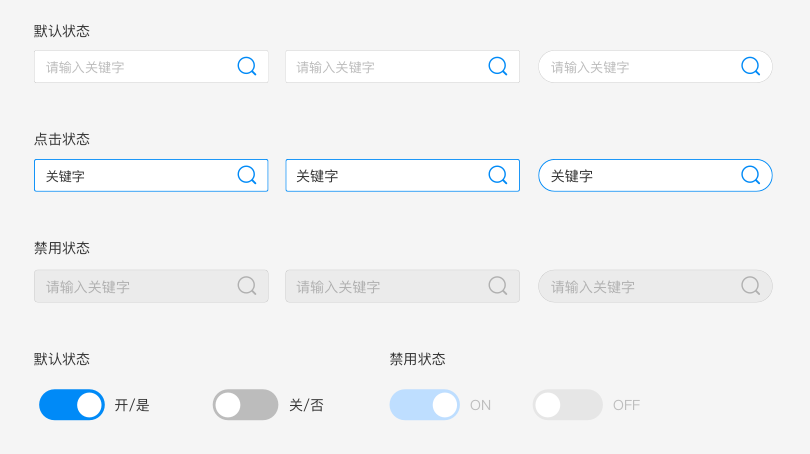
表单规范
1、文本输入框
定义:文本种存在4种状态:默认状态、输入状态、错误状态、禁用状态;用户用于文本输入,在输入过程中会联想匹配文本选项,并以字符串的方式提交到数据库
场景:用于收集信息资料,比如姓名、年龄、电话等等。
2、搜索框、滑动开关
定义:(搜索框)从服务器搜索数据,输入关键字进行查找;(滑动开关)表示有两个对立的选项相互状态切换
场景:(搜索框)在内容数据较多的情况下,客户可以输入关键字进行搜索查找;(滑动开关)可以切换开/关、是/否;
3、选项框
定义:选项框包括单选框(允许用户从选项中选择一个选项)和复选框(允许用户从选项中选择一个选项或者多个选项);
状态分4种:已选中、未选中、已选中禁用、未选中禁用;
使用场景:允许用户选择选项
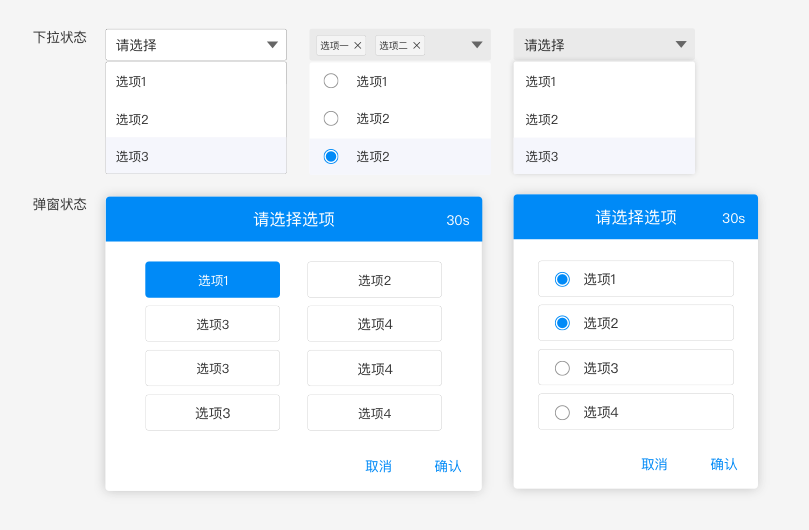
4、选择器
定义:此规范的选择器基本样式有默认状态、下拉选择、弹窗选择,不可进行关键词的搜索。
使用场景:下拉选项或者弹框选项可以给用户进行选择操作。
下拉选择有单选、多选项(用标签展示已选项);弹窗选择有单选、多选项(可根据需求来选择)
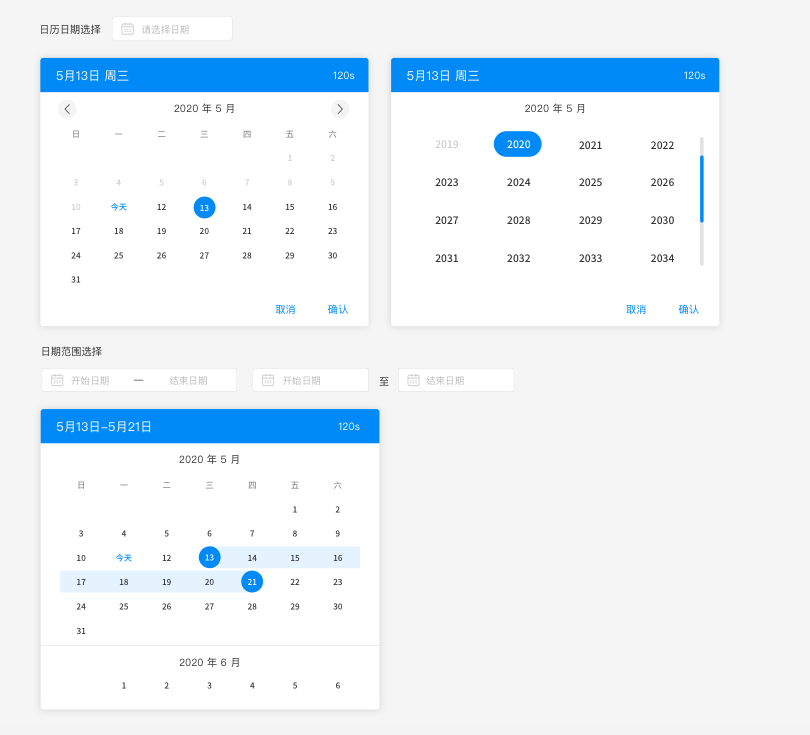
5、日期选择器
定义:日期选择器可以选择日、月、年多个周期、还可进行日期范围选择;
使用场景:可以用预约、当用户需要选择具体的日期、点击选择框,会弹出日期选择界面;
日历选择器:需要跨月选择,请点击左右滑动;需要访问年份选择器,请点击年份然后垂直滚动进行浏览;
日期范围选择器:请点击开始日期和结束日期,要跨月选择,请垂直滑动进行浏览;
数据规范
1、表格
定义:所有的数据信息用行和列来展示。
场景:用于数据信息展示、排序、筛选、对比或其他自定义操作,当数据多出的情况下会以滚动条的形式展示进行浏览。
2、列表
定义:列表由多个相等的行组成,按照一定的规律排列,分为:单行列表、多行列表;
场景:要让当前内容更容易阅读、更容易识别,列表图片可以更加有助于识别;
















无评论